布局是網站設計的基礎。通過部分和引導用戶,告訴他們什么是最重要的。它還設置了審美的網站。因此,你需要仔細想通過你怎么躺在內容。
原始的,富有創意的設計很長的路要走,以改善用戶體驗的網站,雖然沒有讓你的創造力得到可用性的方式是很重要的。像往常一樣,我們必須把自己放在用戶的鞋:什么,我們希望他們看到的第一個?您將如何最好地傳遞消息?在開始設計之前,我們要問這些問題,因為布局將塑造其余的設計。
好了,下面的網站有一些相當...不尋常的布局。他們不一定是完美的,還是通過瀏覽他們,也許,只是也許,你的創作天才將被觸發。
原來的Web布局
BEURRE SEL
這個網站只是個美麗的。自動幻燈片播放的背景下,主導航欄在頂部。當你向下滾動,導航收縮,但仍固定在頂部。下面是一個多姿多彩的名單不同的餅干公司,但這些也將作為子菜單中的按鈕。當你點擊風味,信息重疊的子菜單,允許您通過點擊琳瑯滿目的餅干口味。在頂部導航欄和子局限于一個三列的網格中間一列,保持用戶的關注的中心。
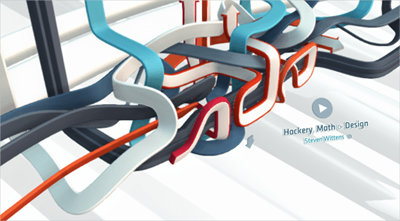
在頁面加載的兩輪牛車,數學及設計,好玩的3D的行動畫開始,以填補屏幕。圖中箭頭表示運動和流動性,并鼓勵用戶向內容向下滾動。下面的內容是奠定了在一個三列的網格有兩個主要列和一個較小的側欄。但是,它并沒有感到四四方方和約束的,但有一個更開放的感覺-這是由于給予充足的空間和使用圓角。本網站的布局,為用戶舒適。
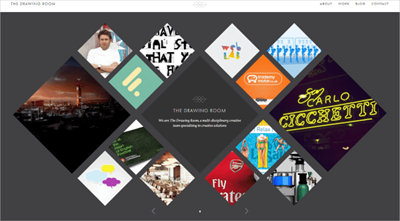
客廳,
我喜歡這個布局,既簡單又如此有趣的視覺。顯示該工作室的工作結合在一起的不同大小的鉆石形狀。鉆石中心的銘牌,這是不是太突出,因此不會影響工作。當你將鼠標懸停在一個鉆石,它填補工作的描述。此單頁的網站有一個原始的和干凈的布局,很容易使用。
我們愛噪聲
盧克·芬奇的組合有一個有趣的和友好的布局。工作似乎是隨意散落,脫離太干凈的和可預見的方法。過渡告訴你一個位的項目,你可以使用箭頭導航。在左上角的小心臟是整個網站的導航,它可以旋轉成一個“i”的主頁上。當查看一個項目,你可以退出上空盤旋的心。
恩德
這種布局是動態的。加載后,迎接你用一個古怪的照片,并提示您向下滾動,導航出現,并最終固定到頂部。我真的很喜歡透明的導航欄上,打開頁面了一下,露出了下面的內容。分散在各地的內容頁面,雖然該網站確實有結構,每一部分設置不同的背景顏色。一個三列的網格中突出顯示的項目,但部分隊員打破遠離電網和有趣的方式使用的空間。
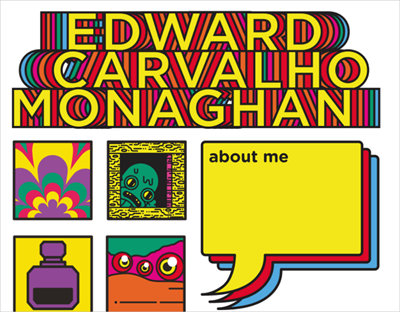
愛德華·卡瓦略莫納漢
的一些顏色?該組合的網站有一些嚴重的個性,和工作是響亮和熱鬧的,因為它左右移動。最有效的是在風格上的一致性。網站黏結作為一個完整的作品,代表設計師,同時支持單個組合件-這正是這樣的網站應該做的。調色板注冊成立的銘牌,和閃爍的動畫帶來能量的網站。
HUYS
這個網站有原始布局的頁面右側的作用像一種信箋,提供所有必要的信息,如他們是誰,他們做了什么。左側頁面垂直滾動和類似的布局,他們建造的公寓的窗戶。一旦你點擊,你被定向到一個博客式的布局,這是易于瀏覽。
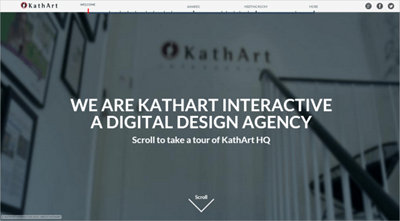
KathArt
KathArt有一個偉大的視頻布局。只是滲出從這個簡單而高效的設計,個性的你滿足這個團隊的成員。隊員們介紹,他們正在努力,好像你在辦公室與他們!導航作為一個時間軸是聰明的,因為你可以輕松地跟蹤進度的視頻。
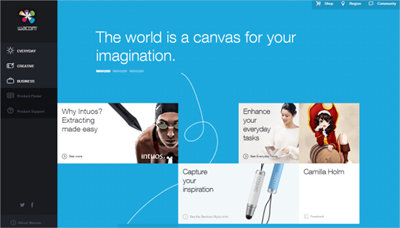
Wacom公司
Wacom公司針對廣泛的觀眾,其網站的專業和非專業的廣告。布局是一個不可分割的一部分,并創建一個友好的用戶體驗。左最大限度地減少上空盤旋時,它顯示了各類導航。用戶控制,可以選擇看哪些產品,他們不強迫或推銷。在主頁的布局簡單,引導用戶的產品,最適合他們的需求。我喜歡淡淡的手繪元素,伴隨產品。
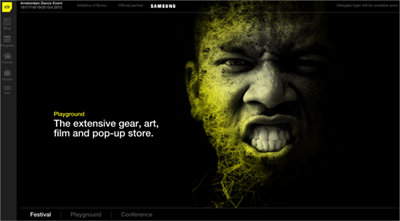
阿姆斯特丹舞蹈活動
這里的布局真的有助于向人們展示了這一事件的態度和精神。左側導航運行,成為整個網站的一個參考點。旋轉強,視覺刺激圖像的幻燈片事件的節日,操場和會議的玩笑。這是一種有效的方式來吸引用戶。
當你向下滾動頁面,幻燈片在幻燈片下面的內容,使子菜單從底部到頂部。每個網站的部分有一條橫幅,在屏幕上運行,使得該節視覺上吸引人的介紹。其余的文章都在網格中。網格中的行不排隊完美,每列開始比去年略低 - 另一個小而有效的視覺裝置。
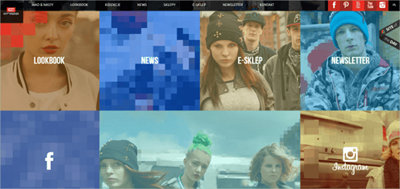
CROPP
CROPP有一個大和大膽的個性,展示了它的布局。當你將鼠標懸停在圖像,圖像pixelates面目全非,抓住你的注意力。在頂部的導航欄是一致的所有頁面和主頁基本上是一個響亮的可視化表示,在導航的選項。布局捕捉像素化的想法,并奠定了在像素化圖像塊,像所有照片和視頻。
NEUE約克
戴維·魯道夫的投資組合是樸素無華的網格布局-非常簡單,自然的用戶。每一頁只有兩種顏色,獨特到該頁面。當你點擊他的項目之一,展示的優先級,主要的導航面板消失。我喜歡這種方法組合網站的是,雖然它有個性,個性不影響設計師的作品。
娥
娥自行車自行車店有一個相當不尋常的和創新的設計。裝載后,一個美麗的照片充滿豐富和溫暖的畫面。該網站是奠定了四節,保持背后隱藏的導航圖標。它的設計似乎更女人味,和排版有點天賦是大膽和強烈的。3-D懸停效果上的自行車是一個很好的接觸。
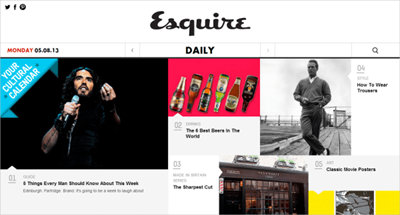
君子
這里的布局是簡單,干凈和方便。Esquire的身份是一個單色的黑色和白色。文章玩笑色彩,吸引讀者的眼球。懸停效果也簡單,與傳情標題下面的說明。導航是在中間的網站,功能很像一個報紙,讀者變得好奇倍以上內容。的圖像,色彩和簡短的標題抓住用戶的注意力。
研究所喬依紹爾
Intitut的舒瓦瑟爾有一個有吸引力的塊布局,適合在一起,就像一個謎。與磚的顏色層次感,幫助建立身份。進一步向下的頁面的布局轉換到一個更傳統的電網,雖然每個故事是在一個不同大小的塊,創建一個有趣的和動態的審美。不同色塊掀起的網站的不同部分,使其易于瀏覽和閱讀。該網站有一個復雜的和精致的品質,適合其目的的。
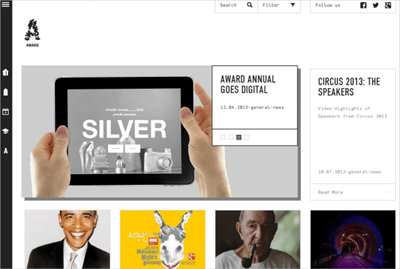
獎
獎慶祝創造力,中性的設計美學設計師的作品有效地設置了舞臺。網格布局不修剪或有任何多余的裝飾,將有損或抵觸任何特色設計,但有趣的懸停效果有一個很好的像素化下拉陰影。過導航頁面左側的固定,固定在頂部的搜索和過濾功能。此導航的安排是最適合展示網站內容。
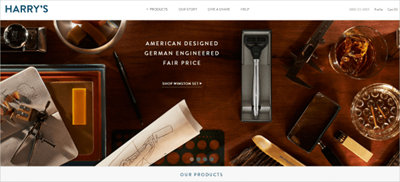
Harry是
本網站的經驗,是可愛的。設計師大量使用的網格,其中有一個經典的上訴適當的目標市場。開放的,清潔的,結構化的設計使得一個愉快的用戶體驗。作為一個網站,銷售男士剃須刀,哈利的功能,是復雜的和男子漢的圖像而不粗野的感覺。
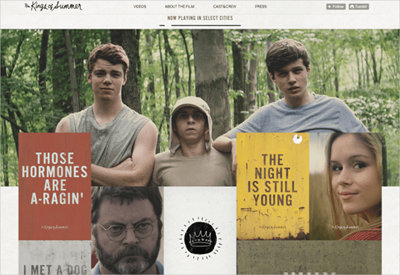
國王的夏季的
Tumblr網站的照片,偶爾GIF,從電影和古怪的線條布局,這部電影傳達的魅力。它有一個嚴謹但不統一布局,滾動的樂趣,手寫類型的標題,有助于建立一個廢書的感覺。內容塊的獨特的安排,創造了一個有趣的視覺,圖片和GIF重疊飄飛,指導各地的網站用戶的眼球。電影網站應該傳達的長篇電影,復雜的個性,雖然我還沒有看過這部電影,我肯定有一個想法,它的個性。
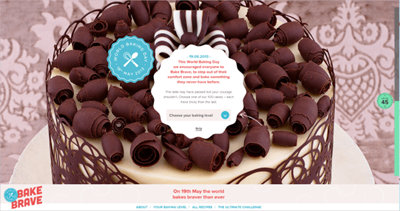
世界烘焙日
世界烘焙日的布局要求的用戶互動,從得到去。當頁面加載時,系統會提示您一個動畫手繪箭頭來選擇你的烘烤水平。如果您選擇查看各個層面的所有配方,而不是一次一個,然后你會看到整個畫面充滿美味,令人垂涎的食譜。
布局對待食物,如一個藝術作品,展示焙烤食品的照片,大部分頁面重定向到另一個頁面的配方本身。食譜是整齊的三列:成分在左邊,在中間的指示信息,在正確的貢獻者。
紙和涂料
紙和涂料的布局和相互作用是原始的。當你瀏覽網站幾乎從一節一節扣,布局和結構適合的產品。導航是隱藏的,當你選擇一種顏色方案。圖像突出顯示在滾動,每個后續的圖像的頂部挑逗用戶,邀請他們滾動才能看到更多。
我喜歡的方式,你向下滾動頁面,圖像向內移動,一個有趣的可視化動態。另一個很好的互動功能是“畫”在墻上不同的顏色使用鼠標,增添了幾分樂趣。
“新聞周刊”
這樣的布局是什么,但傳統的新聞網站。“新聞周刊”的主頁是簡單而大膽的,鉛的故事作為背景圖像的照片。紅色的小標簽的網站,整個路標指示類型特色的故事。被分解成不都遵循相同的網格的部分的布局。“新聞畫頁”一節中使用的一個標準的網格,但脫離常規的查表,與一些圖像顯示為圓圈,而不是通常的正方形。當你向下滾動,每天的新聞相同的模式奠定了這種方式,創建一個讀者容易理解的一致性。
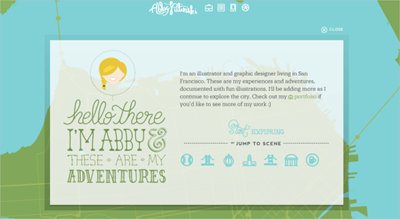
艾比Putinski
組合現場的原始的方法,艾比Putinski的正副自己作為一個創造性的插畫家和平面設計師。在加載時,動畫的介紹窗口落在邀請用戶去探索她的作品搬上銀幕。一旦你關閉該窗口,你走動的地圖編譯所有她的冒險。本網站不真的有一個布局,是免費開放的,沒有明確的區域界線,使得它這么有趣的導航。當你點擊一個工作,在一張明信片式車架形象下降到頁面上,重申冒險和旅行的想法。導航是始終可用的和固定的頂部在同一個系列,美育。
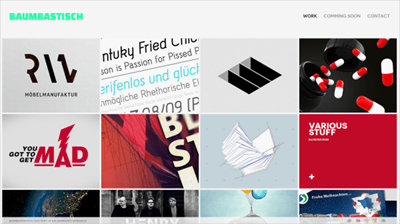
Baumastisch
這種緊密的網格布局是一個很好的方式,向人們展示了組合的工作。當你將鼠標懸停在每件作品,題目給定的,但是當你點擊一個工作時,會出現一個“頭版”的工作。此頁面提供了所有必要的信息有關的項目,如日期,客戶端,DESINGER的作用等,這是貫穿始終的所有項目。你必須通過點擊填滿屏幕幻燈片查看項目。我認為這是一個非常有效的方式來展示工作。
諾威治大學藝術
強大的攝影和美麗的圖像做了偉大的工作,展示藝術才華,從一開始就在這所大學的權利。背景圖片在主頁上講述了一個故事,吸引用戶進來,我喜歡的布局,導航到一邊,它是不同的,但運作良好,并沒有壓倒的圖像或布局。標簽都是黃色的,創建一個一致的視覺形象。下拉菜單點擊一個類別時采取突出,布局可容納。
標志也引起了我的注意,其整齊的黑體刻字。它不是太強,但在“N”的傾斜增加了不同的東西,有點仙水。我們的第一印象是建立大的背景圖像,但隨后箭頭邀請我們向下滾動以查看大標題縮略圖的各種故事,這是特色。的頁面的其余部分是相當傳統的。
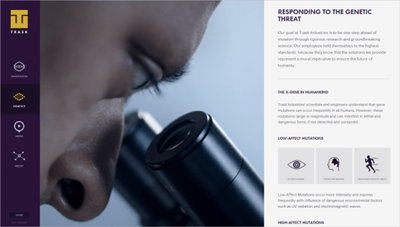
斯克工業
斯克工業是一種病毒的網站,新的X戰警電影。布局是簡單而有效的。它被劃分為三部分,導航側欄固定到左右,在中心的視頻,和主要內容的右側垂直滾動。這里使用視頻創建電影的期待。在導航圖標的動畫懸停效果是一個很好的接觸。,表現突出視頻網站的點是明確的。轉換是相當漂亮的,滑出內容部分和備份。另外,嘗試調整您的瀏覽器看如何布局的變化-導航是隱藏的,你向下滾動頁面的內容可見。
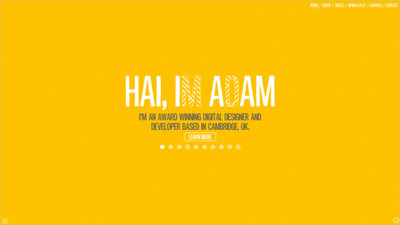
亞當HARTWIG
這個網站是真的很有趣,它似乎缺乏布局。它是創建類似Flash動畫的版式繼續自動播放整個網站。通過點擊不同類別,用戶即使沒有得到一個想法的設計師的作品,通過動畫的幻燈片。動畫是一致的,插圖是可愛的,做了偉大的工作,說明設計師的創作個性。
Contad
這里的一切- HTML,CSS,JavaScript和的的SVGs -動畫,當你滾動。這太瘋狂了!鮮艷的色彩刺激,而且設計是由復雜的插圖。不足之處是,該網站只開發了適用于臺式電腦用鼠標,它只能在Chrome。
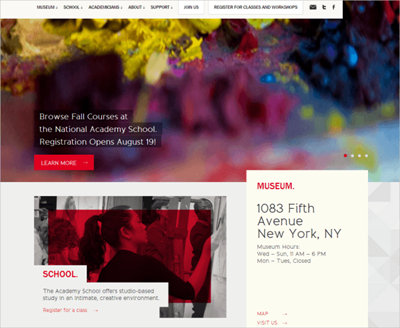
美國國家科學院博物館
這種布局有一個分層的感覺,表現出一種模塊化的方法。不同頁面上的元素似乎相互重疊,例如,在導航欄約四分之三的方式在頁面上停止。照片位于下方的導航按鈕和標題都寫在加入的模塊化分層審美的彩色塊,。我也很喜歡下拉陰影效果,在下拉菜單中的導航,它創建了一個有趣的深度。
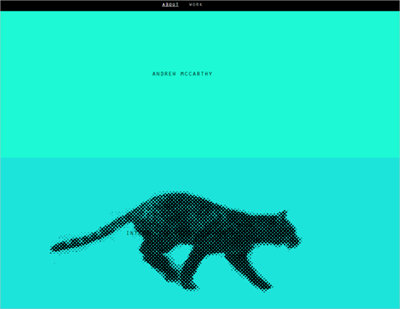
安德魯·麥卡錫
安德魯·麥卡錫的組合具有獨特的布局。顏色帶洗頁面,您向下滾動的設計師透露更多信息。一個聰明的停止運動圖形的像素化的貓科動物中運行,當你滾動。我愛運動創造的這個簡單的想法。順便說一句,該網站還依賴于用戶的互動。
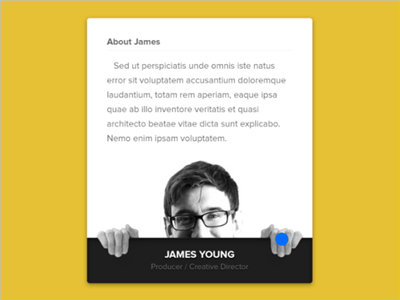
的Mikael愛德華茲
動畫,當用在刀刃上,才能真正促進一個網站的功能。Mikael愛德華茲的使用動畫,視覺吸引力和功能。我們為Web設計的,對不對?有沒有需要到壁球一切到頁面或圖像周圍環繞文字。為什么不包括交互式動畫,讓它變得有趣?這個想法運作良好,在這里作為一個懸停效果。藍色圓點代表光標,當您移動鼠標,圖像的變化,使文本的空間。
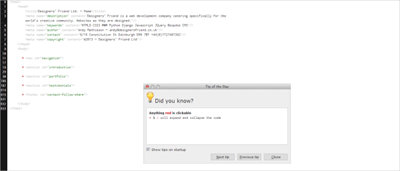
設計師的朋友
不太你所期望從一個設計師的網站,對不對?設計師的朋友,看起來像背后的網站本身的HTML代碼。你需要知道的一切是正確的代碼,作為標題標簽。“每日提示”框,引導用戶通過網站是一個奇妙的裝置。
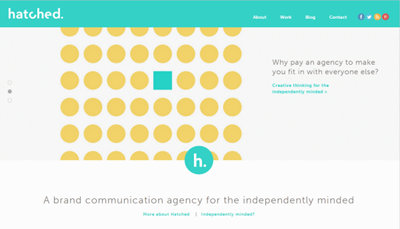
孵化
出殼的布局是固定運行寬在屏幕上的導航和部分,創造一個大膽和開放性。有趣的是,響應導航。在一個小屏幕上,它可能看上去很笨拙,但在這里,導航,包括社交網絡按鈕,保存到一個菜單按鈕。
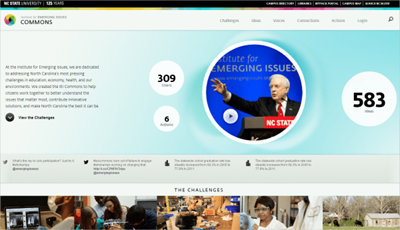
研究所對新出現的問題,
這個網站有好的一致的過渡,彈出頁面加載界。該網站是結構良好,和各界創造一個友好的對位下面的統計數據。在“挑戰”一節的標題看起來像講話氣泡,友好的氣氛。這些字幕的懸停效果是視覺上的吸引力,以及功能。用戶的統計數據,因為沒有轟炸的數字是隱藏的,只有當發現上空盤旋。
進入北極地區
的布局進入北極地區從事用戶,并結合他們的互動。視頻的背景深深吸引用戶,并說明其原因。導航的風格是不同的-你將鼠標懸停在它折疊出更多的信息,像一本小冊子。排版也是誘人的,拉引號都特別強。網站的設計真的很好執行。
約翰·雅各布
該組合具有橫向滾動,這是非常不尋常的。當您單擊“查看工作,它展現在屏幕中間的放大視圖和一個簡短的解釋工作。的描述和工作列表簡明扼要,你不覺得你不斷地被重定向到其他頁面。我真的很喜歡聚集在左上角與右下角設計師的社會網絡中的鏈接,導航,幀頁面。設計人員使用的空間有效,有趣的是,和旋轉的效果。
留下深刻的印象,
這里的空白爽快,并且創建一個開放和友好。空白允許用戶舒適地閱讀和瀏覽,并有效地使用本網站。懸停效果是不同的,這是因為雖然一半的紙張折疊起來。當點擊按鈕時,折疊,就像一本書透露更多的信息。
可過帳
可過帳有一個可愛的概念,它發送設計精美的感謝卡,為您的電子郵件和網站的設計有一個真正的蝸牛郵件看看。整個的設計和布局起到通信的概念的一個組成部分。背景有一個真正的紙張質地,頂部邊框,像一個老派的信封。現實生活中的真實感覺是一個可愛的Web表單上的觸摸,好像你一張在筆記本上涂鴉您的信息。
國家LGBT博物館
這個網站又有了新的單頁布局。這里的滾動機制是真的很酷;頁面分割成兩半,用在不同的方向滾動的兩半,創建一個動態的效果。部分是不同的顏色和扣合在一起,當你滾動。
盧卡斯Nikitczuk
我真的喜歡布局盧卡斯Nikitczuk的組合,因為它展示了他的技能。它得到開門見山,設計師和他的作品的主頁上有一個短的傳記。界創建友好和流體的的審美。在背景中添加的油漆泄漏并創建一個開放和游離度到網站的身份。導航是非常簡單的,整個網站的工作原理相同。另一個很好的接觸,你可以用箭頭鍵,這是幫助筆記本電腦用戶導航。
結論
布局是您的網站的基礎和重要組成部分,任何創造性的努力。考慮用戶,以及他們將如何與網站互動。他們可能會只在移動設備上查看您的網站嗎?會如何影響布局?我希望你已經收集到了一些自己解決一些布局設計的靈感!
本文作者來自網站建設公司-傳誠信wtkaisuo.com,轉載請注明出處!