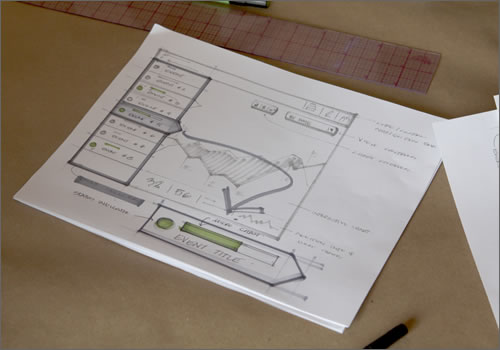
有時,網站設計中對于某些UI元素,你也許要重畫并調整很多次。這不能算是壞事,你可以把這樣的需求看作重新構思并快速迭代的機會。這種情況下,掃描儀或復印機可以幫助我們提升一些效率。
技巧
使用掃描儀或復印機,將穩定版本的草圖復制多張作為框架模板,在其中繪制那些變動需求比較多的UI元素。另外:
- 界面中的某個部分畫敗了嗎?用一片白紙覆蓋住,復印一下,使用影印稿繼續。
- 如果你需要在草圖中使用瀏覽器窗口或是移動設備作為背景,那么可以找來一些現成的圖片素材,復印多張為我所用。Smashing Magazine的這篇文章中提供了很多典型的背景框架,包括瀏覽器、手機等。 \
- 如果你需要改變某些已完成草圖中的側邊欄,可以用一張白紙畫一個新的,復印幾張,直接粘貼到這些需要被修改的草圖中,覆蓋掉舊版的。
解釋
復印機就是傳統版的“Ctrl+C”和“Ctrl+V”,它能幫我們快速生成模板;這種方式不僅能提升效率,而且可以減少我們在實驗和摸索過程中的顧慮——如果把某些UI元素搞亂套了,換一張模板重新來過就是了。
另外,如果你需要使用其他色彩的馬克筆來標注重要內容或是繪制特定的界面元素,那么我建議你畫在影印稿上,這樣可以有效避免不同種類墨水之間的污濁作用。
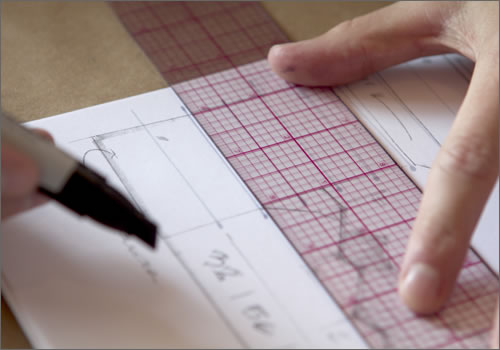
在細節方面,可以使用直尺作為輔助工具。特別是印有刻度的透明直尺,可以讓我們清楚的觀察到正在畫的直線與周圍元素的相對位置關系。
技巧1
使用直尺和淺灰色馬克筆繪制輔助線。
解釋
這種網站設計方式特別適用于規劃那些需要等距分隔的細節元素,包括列表項、圖表、按鈕等;我們可以基于這些輔助線進一步繪制這些元素,在細處體現優雅與嚴謹。
技巧2
在前文“分層作業”的部分,我們提到了首先使用淺灰色的馬克筆繪制界面輪廓及布局結構;而進入細節部分之后,可以使用顏色更深的馬克筆或是圓珠筆、鋼筆,配合直尺來勾畫。
解釋
在“分層作業”的最后階段,我們會希望最終成型的界面整體以及其中的UI組件能夠清晰的突顯出來,而不要融匯在各種輔助線等干擾元素當中。使用深色筆和直尺,我們可以畫出長而筆直的濃重線條,有效的突出重要部分的邊界。
與“繪畫”不同,我們完全不用回避對直尺的使用;重要的是,要知道怎樣正確的運用這個工具——不要在草圖工作的一開始就使用直尺,它應該在細節部分與最終突出呈現的階段發揮價值。
技巧3
我們還可以使用直尺來快速整齊的裁紙,例如將便簽貼紙裁成更加貼近其所要模擬的UI元素的形狀。
解釋
這比從工具箱里再拿一把剪刀出來要省事兒些,因為尺子已經在我們手邊了...而且過機場安檢時也不會惹什么麻煩...
試著在上下文環境中構思和繪制草圖,展示出當前界面的應用場景和使用方法,或者干脆直接畫在設備的速寫圖中。
解釋
這樣做網站設計可以迫使我們認真思考應用的使用環境,從網站設計草圖階段開始就站在用戶心智的角度思考設計方案,并且能夠盡早發現應用功能設計中的潛在問題。
確實,沒人愿意每做一張草圖之前都要首先畫個硬件設備出來。我并不是說必須要這樣做,但是對設備及應用環境進行粗略的勾勒,是一件具有長遠價值的事,尤其對于移動應用來說,對上下文環境的描繪越詳實越好。我個人來說,通常會把移動設備簡單而完整的畫出來,然后在“屏幕”中按照實際比例繪制應用界面的草圖——這樣做可以讓我時刻留意設備屏幕的規格尺寸及比例約束。另外,我們還可以大致的描繪出用戶的操作手型,以此來粗略的評估應用界面中的元素交互方式是否合理。
免費網絡營銷顧問:我們為您提供免費的網絡營銷顧問服務,您需要了解關于如何開展網絡營銷,電子商務,網站設計等的事宜,歡迎隨時聯系我們。
seo友好的網站管理系統:除了優質的網站空間,網站管理系統,和網站設計外,我們的網站管理系統更是seo友好的,包括:自定義欄目名,Google Sitemap自動生成,靜態頁面生成等等,讓您的網站。