尋找有趣的資源和新的信息,作為網(wǎng)站設(shè)計師一定會明白他的重要性。我覺得相當(dāng)有用的,這就是為什么我決定為您提供一個更實用的整體,此外,我已經(jīng)出版,您可能為一個創(chuàng)造性設(shè)計師和開發(fā)人員,這些資源這將有助于使您的工作更方便,更成功。
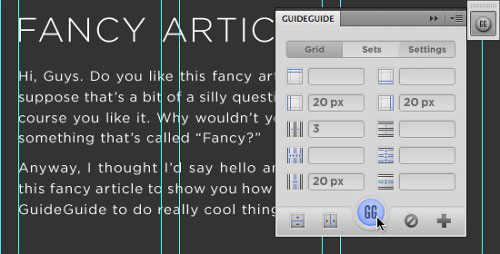
GuideGuide:處理網(wǎng)格在Photoshop的免費插件
GuideGuide是一個免費插件,將管理簡化為這種費力的任務(wù),在Photoshop中創(chuàng)建一個多列網(wǎng)格。你一定會欣賞它的幫助與準(zhǔn)確的像素列,行,中點和基線。本文將解釋你這個插件的所有好處,為您提供有關(guān)其用法的實際和有用的意見。
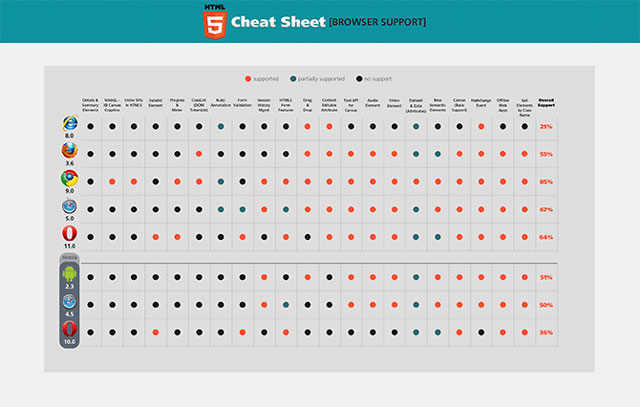
這是很難掌握所有的創(chuàng)新,要時刻關(guān)心他們的主要特點。有許多新的補充和改變是值得的,不過到HTML5的,你的注意力,。作為一個繁忙的設(shè)計師或開發(fā)人員,你會,當(dāng)然,像這樣輝煌的機會更多地了解最新的HTML5功能。在這里,你會發(fā)現(xiàn)三個圖形HTML5的新的,現(xiàn)有的和不支持的功能之間的區(qū)分。他們是打印的,你總是可以通過他們的電網(wǎng),以澄清一些細(xì)微之處。
一篇有趣的網(wǎng)站設(shè)計文章,詳細(xì)解釋你最后關(guān)于Flash和可能的觀點的傾向。了解更多有關(guān)專家的意見和預(yù)測。
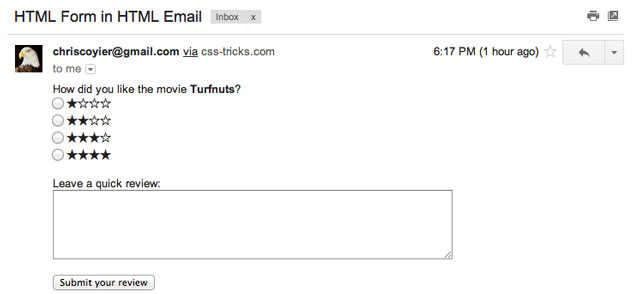
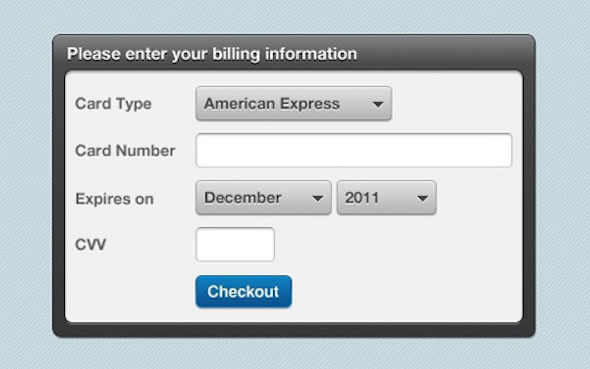
在今后創(chuàng)建HTML電子郵件中的HTML表單,您可以使用一個非常有用的和詳細(xì)的解釋,你會發(fā)現(xiàn)這是并不困難,你應(yīng)該,深入學(xué)習(xí)提出的所有材料。
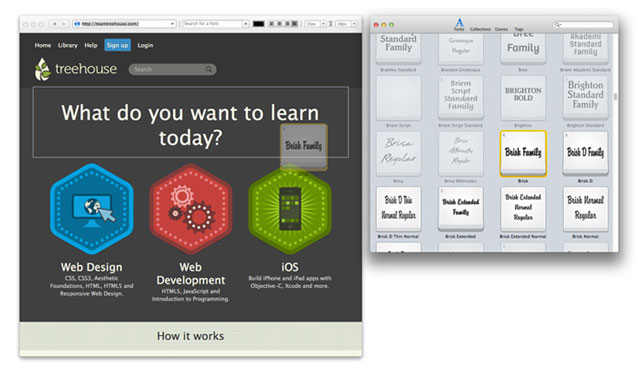
每天數(shù)以千計的字體,它一定會知道如何簡化任務(wù),使其壓力較小。這篇文章將告訴你字體的使用,以及如何正確,你可以組織你的工作最簡單的方法。
如果你想更多地了解CSS3和它的可能性 - 你應(yīng)該學(xué)習(xí)的建議材料,一定會妥善和明亮的視覺例子說明你如何使飛濺和即將到來的頁面效果,使用CSS3的動畫。
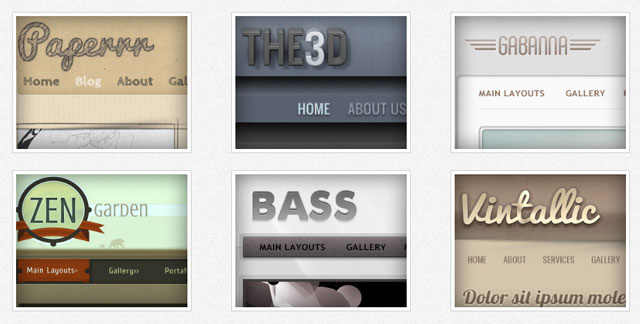
它們是不同的和原始的99 WordPress主題,你會明白這一點可以為您今后的工作中有用的資源。查找并選擇你喜歡什么最好的一切。
91免費的圖標(biāo),您可以使用為您的項目將使您的工作更容易,作為一個現(xiàn)成的創(chuàng)造性的解決方案。
一個非常有用的網(wǎng)站設(shè)計用的插件,這將有助于您避免在實際交易前一個錯誤。
現(xiàn)代技術(shù)發(fā)展的時間,但它并不意味著我們應(yīng)該忘記其他的途徑和方法,可用于商業(yè)上的成功。例如,名片 - 你認(rèn)為今天關(guān)于它的必要性?應(yīng)否仍然使用或沒有?本文將幫助你回答這些問題,建議你會澄清這方面的信息。
選擇北京網(wǎng)站建設(shè)公司-傳誠信,優(yōu)質(zhì)服務(wù),絕對不容錯過 !
免費網(wǎng)絡(luò)營銷顧問:我們?yōu)槟峁┟赓M的網(wǎng)絡(luò)營銷顧問服務(wù),您需要了解關(guān)于如何開展網(wǎng)絡(luò)營銷,電子商務(wù),網(wǎng)站設(shè)計等的事宜,歡迎隨時聯(lián)系我們。
seo友好的網(wǎng)站管理系統(tǒng):除了優(yōu)質(zhì)的網(wǎng)站空間,網(wǎng)站管理系統(tǒng),和網(wǎng)站設(shè)計外,我們的網(wǎng)站管理系統(tǒng)更是seo友好的,包括:自定義欄目名,Google Sitemap自動生成,靜態(tài)頁面生成等等,讓您的網(wǎng)站。
北京網(wǎng)站建設(shè)公司-傳誠信網(wǎng)站:wtkaisuo.com?點擊查看經(jīng)典網(wǎng)站案例!